<자바스크립트 언어란?>
1. 퍼즐 조각처럼 코드형태로 HTML페이지에 내장된다.
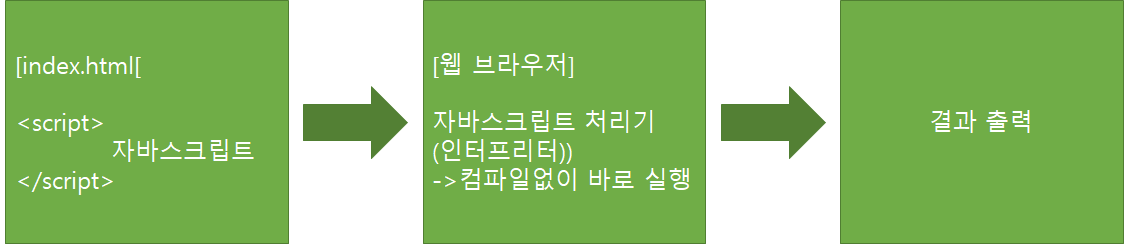
2. 컴파일 과정없이 브라우저 내부의 자바스크립트 처리기(인터프리트)에 의해 바로 실행된다.
※ 사실은 내부에서 컴파일이 가능하다.

<웹페이지에서 자바스크립트의 역할>
웹페이지는 3가지(HTML, CSS, JS) 코드가 결합되어 작성된다.
JS는 사용자의 입력을 처리하거나 웹 애플리케이션을 작성하는 등 웹 페이지의 동적 제어에 사용된다.
- 사용자의 입력 및 계산 (HTML, CSS는 동적으로 구조와 디자인이 결정되는것이기 때문에 처음 보여주는 화면을 주로 구성한다.)
- HTML 폼은 입력 창만 제공하고,
- KEY, MOUSE의 입력과 계산은 오직 자바스크립트로만 처리가 가능하다.
- 웹페이지 내용 및 모양의 동적 제어
- HTML 태그의 속성이나 콘텐츠, CSS 속성 값을 변경하여 웹페이지에 동적인 변화를 일으키는 데에 활용된다.
- 브라우저 제어
- 브라우저 윈도우의 크기나 모양 변경, 새 윈도우나 탭열기, 다른 웹사이트 접속, 브라우저의 히스토리 제어 등 브라우저의 작동을 제어하는데 활용된다.
- 웹 서버와의 통신 (Ajax - 비동기 Javascript ans xml)
- 웹 페이지가 웹 서버와 데이터를 주고 받을 때 활용된다.
- 웹 애플리케이션 작성
- 자바 스크립트 언어로 활용할 수 있는 많은 API를 제공하므로, 웹 브라우저에서 실행되는 다양한 웹 애플리케이션을 개발할 수 있다.
+) 동기 vs 비동기
- 동기 : Synchronous => 하나씩 처리 (예 : 동기화가 되어있다면 아이디 조회하고 응답받으면 새로고침이 되어 작성내용이 모두 사라진다. 그러므로 아이디 조회와 페이지는 따로 움직여야 한다.)
- 비동기 : ASynchronous => 동시에 처리
<자바스크립트 코드의 위치>
1. HTML태그의 이벤트 리스너 속성에 작성
- HTML태그에는 마우스가 클릭되거나 키보드의 키가 입력되는 등의 이벤트가 발행할 때 처리하는 코드를 등록하는 리스너 속성이 있다. 이속성에 자바스크립트 코드를 작성할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이벤트 리스너 속성에 자바스크립트 코드 작성</title>
</head>
<body>
<h3>마우스를 올려보세요</h3>
<hr>
<img src="icon1.png" onmouseover="this.src='icon4.png'" onmouseout="this.src='icon1.png'">
</body>
<script>
</script>
</html>
2. <script></script> 내에 작성
- <head></head>, <body></body>, body태그 밖 등 어디든 들어갈 수 있다. 웹 페이지 내에서 여러번 작성할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>script 태그에 자바스크립트 코드 작성</title>
<link>
</head>
<body>
<h3>마우스를 올려보세요</h3>
<hr>
<img src='icon1.png' onmouseover="over(this)" onmouseout="out(this)">
</body>
<script>
function over(param) {
param.src = "icon4.png"
}
function out(param) {
param.src = "icon1.png"
}
</script>
</html>
3. 자바스크립트 파일에 작성
- 자바스크립트 코드를 확장자가 .js인 별도의 파일로 저장하고, <script src=".js경로"></script>를 통해 불러서 사용한다.
// 메인 페이지
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>외부 파일에 자바스크립트 코드 작성</title>
</head>
<body>
<h3>마우스를 올려보세요</h3>
<hr>
<img src='icon1.png' onmouseover="over(this)" onmouseout="out(this)">
</body>
<script src="script.js"></script>
</html>
// 자바스크립트 파일
/**
* 이미지 마우스 이벤트
*/
function over(param) {
param.src = "icon4.png"
}
function out(param) {
param.src = "icon1.png"
}
4. URL부분에 작성
- <a>태그의 href속성 등에도 자바스크립트 코드를 작성할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>URL에 자바스크립트 코드 작성</title>
</head>
<body>
<h3>링크의 href에 자바스크립트 코드 작성</h3>
<hr>
<a href="javascript:alert('안녕')">클릭해보세요~</a>
</body>
</html>
'프로그래밍 공부 > JS' 카테고리의 다른 글
| [lesson] JS - 제이쿼리 (jQuery) (0) | 2023.01.10 |
|---|---|
| [lesson] JS - 데이터 타입과 변수 (0) | 2023.01.10 |
| [lesson] JS - 기본 입출력(document, prompt, comfirm, alert) (0) | 2023.01.10 |
| [Lesson]JQUERY - id가 여러개인데 한번에 찾고 싶을때! ${} (0) | 2022.05.11 |
| [lesson] JS - 함수(function), 객체(Object) [일반 객체, core] (0) | 2021.09.02 |



