빠르게 동작하는 동적인 웹페이지를 만들기 위한 개발 기법이다.
Ajax는 웹페이지 전체를 다시 로딩하지 않고도, 웹페이지 일부분만 갱신 할 수 있고,
백그라운드 영역에서 서버와 통신하여, 그 결과를 웹페이지의 일부분에만 표시할 수 있다.
이때 서버와 데이터를 주고 받을 수 있는데 이는 아래의 종류와 같다
- JSON
- XML
- HTML
- TEXT File 등
<Ajax의 장점>
| 1 | 웹 페이지 전체를 다시 로딩하지 않고도, 웹페이지의 일부분만을 갱신 할 수 있다. |
| 2 | 웹 페이지가 로드된 후에 서버로 데이터 요청을 보내거나 받을 수 있다. |
| 3 | 다양한 UI(동적 페이지)구현이 가능해진다. |
<Ajax의 단점>
| 1 | 페이지 이동이 없기 때문에 히스토리 관리가 안된다. |
| 2 | 반복적인 데이터를 요청하면 느려지거나 작동하지 않게 된다. |
| 3 | 페이지 이동이 없다는 것은 보안상의 문제도 발생 할 수 있다는 것이다. |
<Ajax 구성 요소>
웹 페이지의 표현을 위한 HTML과 CSS
데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM 모델
데이터 교환을 위한 JSON이나 XML
웹 서버와의 비동기 통신을 위한 XMLHttpRequestrorcp
위에서 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는데 사용되는 자바스크립트
<XMLHttpRequest객체>
Ajax의 가장 핵심적인 구성 요소는 바로 XMLHttpRequest 객체이다.
Ajax에서 XMLHttpRequest객체는 웹브라우저가 서버와 데이터를 교환할 때 사용된다.
웹 브라우저가 백그라운드에서 계속해서 서버와 통신할 수 있는 것은 바로 이객체를 사용하기 때문이다.
<XMLHttpRequest 객체 생성>
// new ...();은 프로토타입!
var 객체명 = new XMLHttpRequest();
<서버에 요청하기>
Ajax에서는 XMLHttpRequest 객체를 사용하여 서버와 데이터를 교환한다.
따라서 서버에 요청을 보내기 위해서는 객체를 생성해야 하고, 객체의 open()메소드와 send()메소드를 사용하여 요청을 보낼 수 있다.
<사용 메소드>
[open()] : open(전달방식, URL, 동기여부);
서버로 보낼 Ajax 요청 형식을 설정한다.
-매개변수
전달 방식 : GET, POST등 요청 방식 작성
URL : 요청을 처리할 서버의 파일 주소 전달
동기 여부 : 요청을 동기식(False)으로 전달할지, 비동기식(True)으로 전달할지 선택
[send()] : 1) send() => GET방식, 2) send(전송할 데이터의 전달방식에 맞추어 작성) => POST방식
작성된 Ajax 요청을 서버로 전달
전달방식에 따라서 인수를 가질 수도 가지지 않을 수도 있다.
[setRequestHeader()] : setRequestHeader("Content=Type", "전달할 데이터의 방식")
POST방식으로 전달할때는 데이터가 HEADER에 담겨서 전달된다.
POST방식에 전달할 데이터의 방식(타입)을 설정한다.
<Ajax 요청 순서>
Ajax 요청시 XMLHttpRequest 객체는 각 상태별로 readyState가 변한다.
처음에는 readyState가 0(객체명.UNSENT,보내지 않음)이었다가,
open메소드를 호출한 순간 1(개체명.OPEND)로 바뀐다.
send메소드를 호출 시 순차적으로 2(객체명.HEADERS_RECEIVED), 3(객체명.LOADING), 4(객체명.DONE)으로 바뀐다.
최종적으로 readyState가 4(객체명.DONE)가 된다면 상태코드(객체명.status)가 성공을 의미하는 200, 201일때 응답을 확인 해야한다.
// GET POST방식의 데이터 요청
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GET, POST 방식의 요청</title>
</head>
<body>
<!-- <h1>GET 방식의 요청</h1>
<button onclick="sendRequest()">GET 방식으로 요청 보내기!</button>
<p id="text"></p> -->
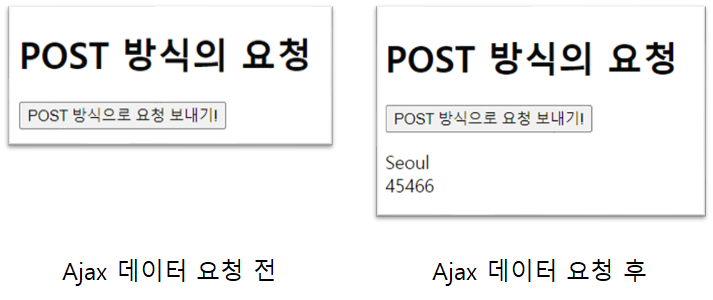
<h1>POST 방식의 요청</h1>
<button onclick="sendRequest()">POST 방식으로 요청 보내기!</button>
<p id="text"></p>
</body>
<script>
function sendRequest(){
// Ajax를 위해 객체 생성
var xhr = new XMLHttpRequest();
// GET방식으로 하기 위해 URL에 데이터를 넣어 전달
/* xhr.open("GET", "request_ajax.jsp?city=Seoul&zipcode=45466", true);
xhr.send(); */
// POST방식으로 하기 위해 URL에는 가야할 주소 경로만 넣어주고
xhr.open("POST", "request_ajax.jsp", true);
// 데이터는 HEADER에 담기므로 Content-Type을 맞춰준다.
// 설정값은 그때그때 달라질수 있으므로 확인하면서 넣어줄것!
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 데이터를 담아서 전달한다.
xhr.send("city=Seoul&zipcode=45466");
// ajax의 요청완료가 됐다는 DONE과 성공을 의미하는 200,201을 확인하고
xhr.onreadystatechange = function(){
// 성공했다면
if(xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200){
// 응답온 데이터를 text의 아이디를 가지고 있는 p태그에 값을 넣어서 표현해준다.
document.getElementById("text").innerHTML = xhr.responseText;
}
}
}
</script>
</html>
// Ajax 표현 페이지
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 응답을 받는 페이지에서
// document.getElementById("text").innerHTML = xhr.responseText;
// responseText에 여기 모든 내용이 들어간다.
out.print(request.getParameter("city"));%>
<br>
<%
out.print(request.getParameter("zipcode"));
%>

'프로그래밍 공부 > JSP' 카테고리의 다른 글
| [DoIt] JSP - 기본 데이터 전달(JSP -> Servlet) , get/post 전달방식 (0) | 2023.01.10 |
|---|---|
| [lesson] JSP - 쿠키(Cookie) + 세션(Session) (0) | 2023.01.10 |
| [lesson] JSP - 내장객체 (0) | 2023.01.10 |
| [lesson] JSP - 개요 (0) | 2021.09.08 |
| [lesson] JSP - 태그(디렉티브, 스크립트, include, 액션) (0) | 2021.09.07 |



